HOW TO CREATE A CUSTOM 404 PAGE IN SQUARESPACE (AND WHY YOU NEED IT)
If you’ve been building your site for some time, chances are you’re accumulated a lot of pages. You might have a lot of blog posts. Or maybe you’ve made a lot of changes over time to the pages on your website. Perhaps you’ve deleted some old outdated pages and added new ones instead.
That’s all fine, except now it’s very likely that you’ve published a link to one of those (now) non-existing pages somewhere a while ago and you may not even remember it. I’ve totally done that myself.
The trouble with that is that if someone finds an old link to your site somewhere that no longer exists, they’ll just get redirected to a bland message that says “page not found”. They usually will just leave your site and move on to something else because the default 404 error/page not found page looks like this:
It’s lacking in an enticing invitation to stay on your website. This means you lose that visitor for good! Enter the custom 404 Error Page design.
It’s pretty simple to create your own 404 page that you can customize. This way you can give your visitors clear direction on where else they can click, inviting them to explore your website anyway.
As a bonus, this will help you SEO because Google is all about how long someone stays on your site. If your website is able to retain visitors longer, you will rank higher on search engines.
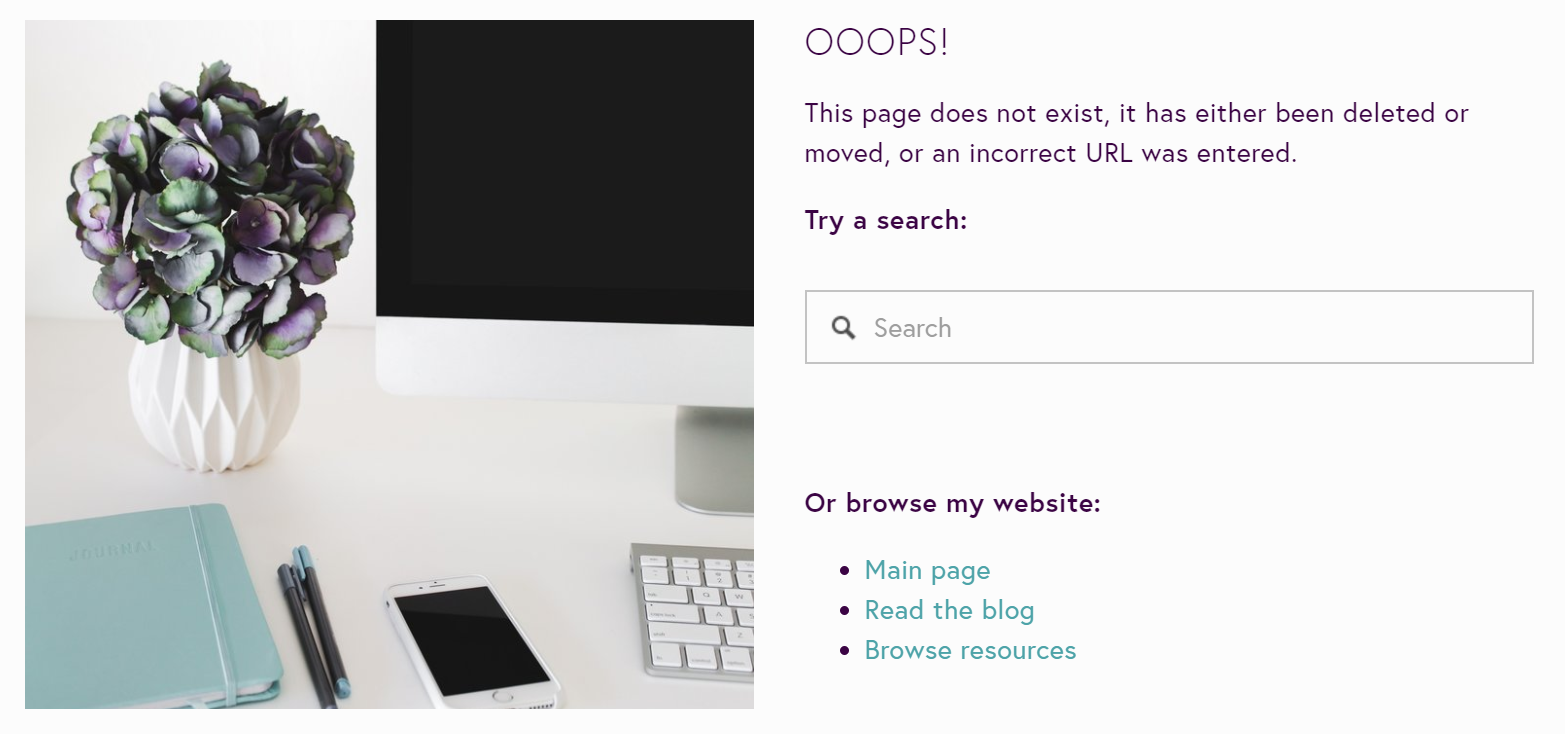
Below is an example of what mine looked like at one point.
Follow my instructions below to learn how to create your own custom 404 page in Squarespace.
If you’re wondering what to include in your page, think about where you’d most like your visitor to go after stumbling on your broken link. Perhaps you just want to send them to your home page, so they can start from scratch. Or maybe you’d like to let them know that you have a blog they can read. Pick 2 or 3 things and create links to those pages here.
Pro tip: Including a search bar is helpful if they want to search for something specific on your site.
INSTRUCTIONS:
Add a new page in the “Not-Linked” section of your website (so it doesn’t show up on your site unless someone clicks on an old link) and call it "404 Error" or something similar.
Design the page to match your site’s branding. Use a nice image or your logo. Place the links of your choice on the page and save it.
In the Squarespace menu, go to → Settings → Advanced → 404 Error / Page Not Found. Click the drop-down menu and select the title of your custom 404 Error Page. You’re all done!
By the way, if you’d like to check if you have any broken links, there’s a tool for that too. Click here for a free broken link checker.
Was this post helpful? Let me know in the comments below.